
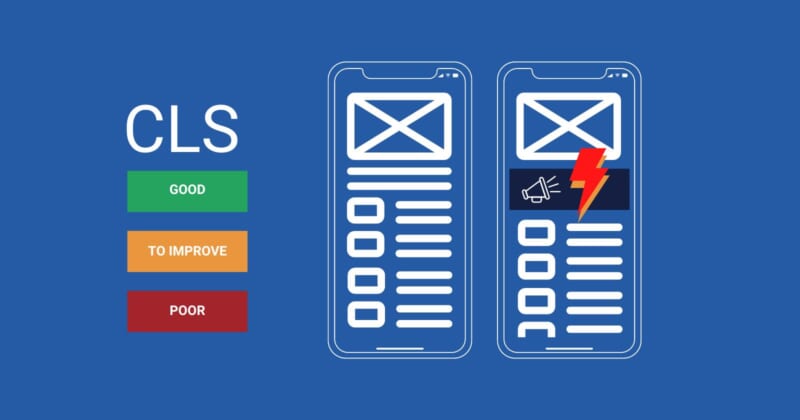
Was ist Cumulative Layout Shift?
Google hält Publisher wieder einmal auf Trab, dieses Mal mit der Einführung von Strafen für schlechtes Abschneiden bei einer der wichtigsten Website-Metrik: Cumulative Layout Shift (CLS – Verschiebung des Seitenlayouts durch Werbebanner). Eine schlechte Leistung bei der CLS Metrik kann sich negativ auf die SEO-Rankings einer Website auswirken, was für viele Publisher einen massiven Traffic-Verlust bedeuten kann.
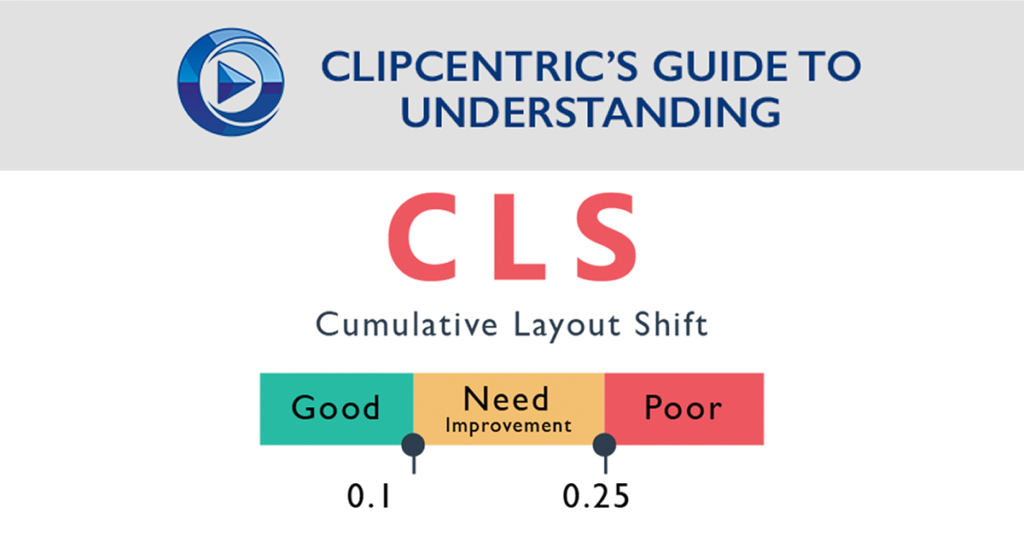
Wie berechnet man Cumulative Layout Shift (CLS)?
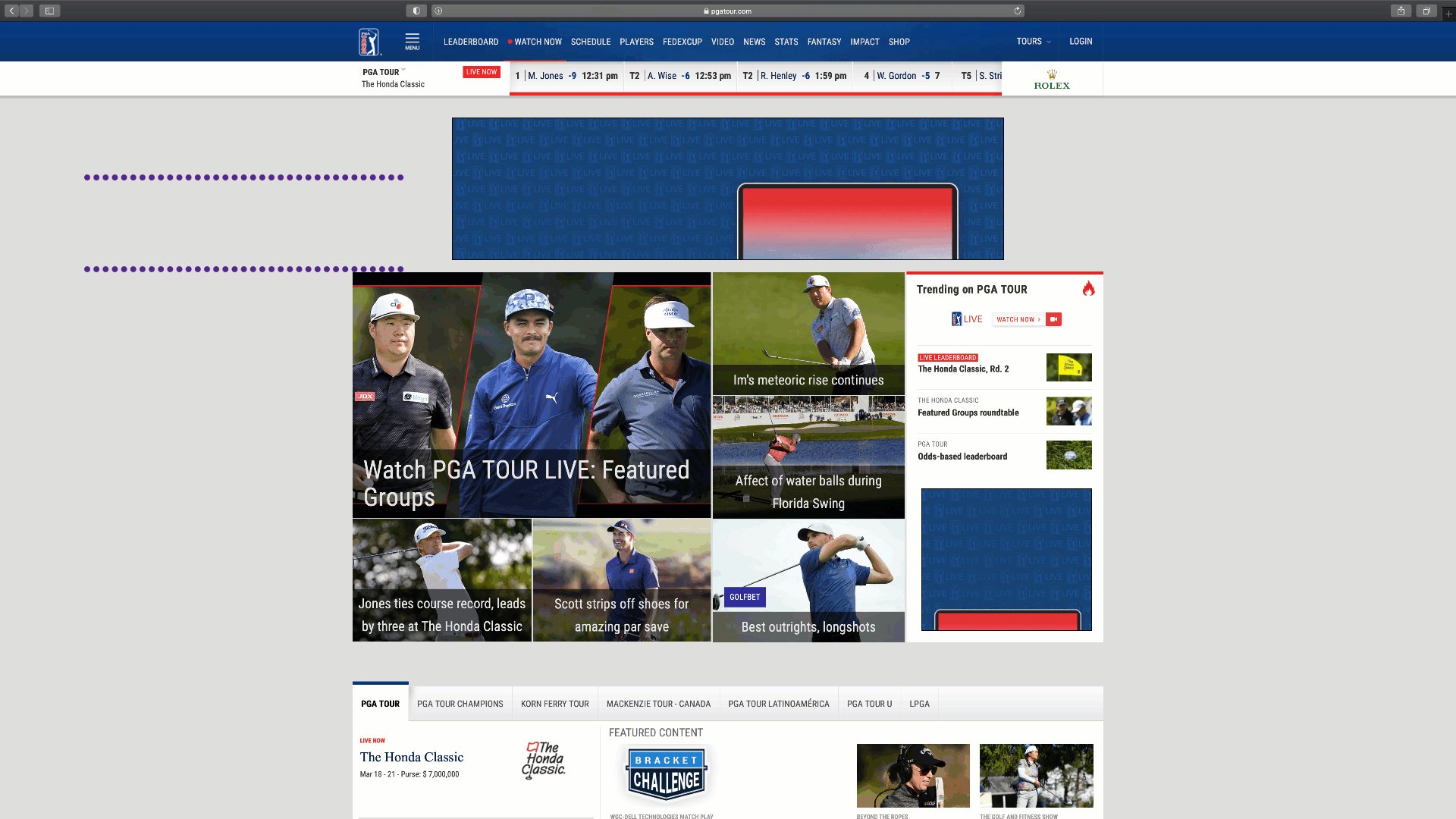
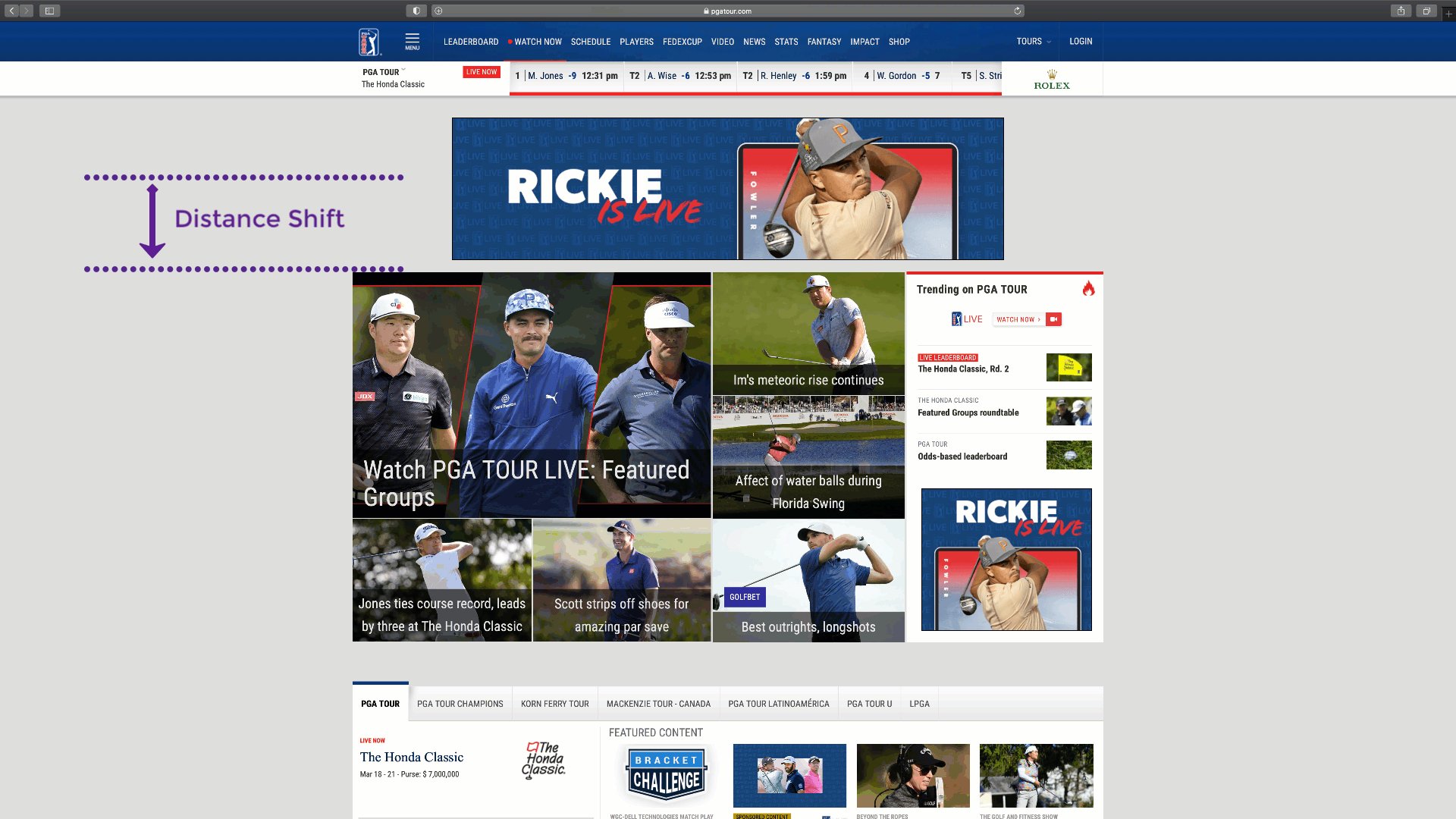
CLS misst, wie sehr sich der Seiteninhalt im Viewport bewegt, nachdem alle Seitenelemente geladen wurden. Display Ads, welche häufig erst mit Verzögerung am oberen Rand einer Seite geladen werden, können den Inhalt nach unten rücken und so ein „ruckeliges“ Erlebnis für den User schaffen. Selbst wenn die verzögerte Ladezeit innerhalb von Millisekunden stattfindet und kaum wahrnehmbar ist, können Websites für zu viel Layout-Shift auch abgestraft werden. Zwei Faktoren bestimmen den CLS-Score: der Prozentsatz des im Viewport sichtbaren Inhalts einer Seite, der sich verschiebt (Impact-Anteil), und wie weit der Inhalt auf der Seite verschoben wird (Distance-Anteil). CLS-Werte unter 0,1 werden als „gut“ bewertet. Lesen Sie hier mehr über CLS.
Cumulative Layout Shift verbessern
Clipcentric arbeitet eng mit all seinen Partnern zusammen, um sicherzustellen, dass leistungsstarke, interaktive Anzeigen in den Seitendesigns richtig integriert werden und somit schlechte CLS-Scores vermieden werden können. Über die Anzeigenausspielung kann der Seite nicht automatisch übermittelt werden, welcher entsprechende Platz für die jeweilige Anzeige reserviert werden soll – dies muss von Seiten des Publishers im Vorfeld eingerichtet werden.
Wir empfehlen daher bei Anzeigen, die eine Layout-Verschiebung verursachen können, so viel Platz wie möglich auszusparen sowie das Voreinstellen der Größe von Anzeigen-containern, um das Laden des Anzeigeninhalts zu antizipieren und damit die Abstandsbrüche zu minimieren.
Das Ausbalancieren von Seitenelementen, um einen gewünschten CLS-Wert zu erreichen, erfordert jedoch viel Koordination. Wenn man z.B. auf mobilen Endgeräten ein Banner oben gepinnt hat, um die User zum Herunterladen der eigenen App einzuladen und zusätzlich eine große Header-Anzeige ausspielt, kann jedes dieser Elemente einzeln zwar in Ordnung sein, aber zusammen die Grenzwerte von Google überschreiten. Es ist somit wichtig, dass Ad Operations und Website-Entwickler eng zusammenarbeiten, um zu verstehen wie sich ALLE Inhalte gemeinsam auf den CLS-Wert auswirken.
Wie Clipcentric-Kunden das Problem CLS lösen
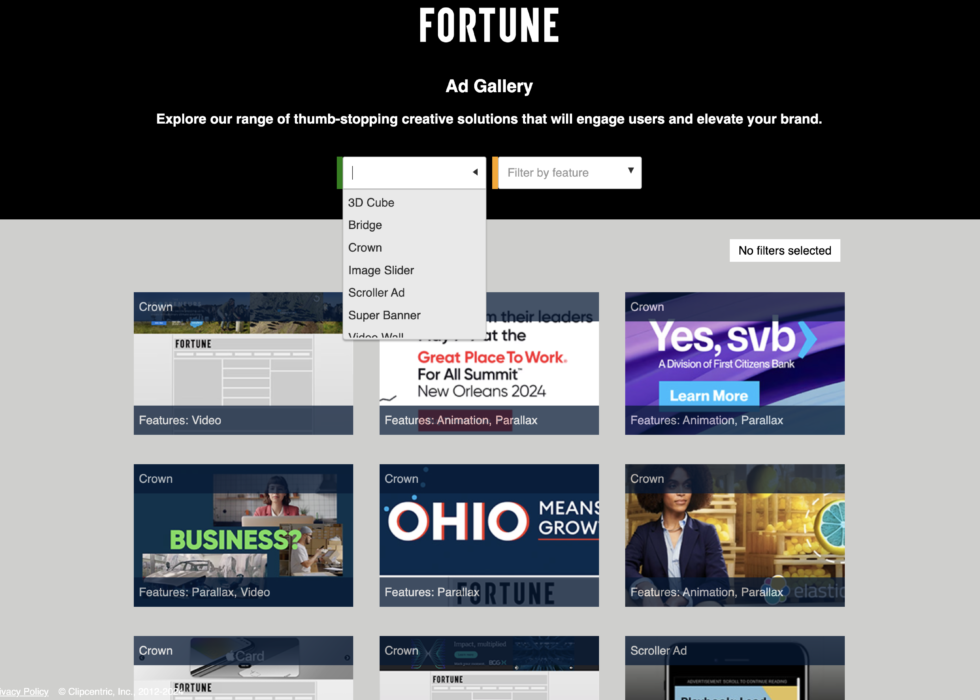
Jeder Publisher geht anders mit diesem Thema um. Viele testen das Hinzufügen von Platzhaltern in verschiedenen Größen. Das Super-Billboard-Format zum Beispiel, eines der Clipcentric-Top-Formate, das auf allen Endgeräten sehr gut performt, muss beim Seitendesign bereits berücksichtigt werden. Einige Publisher entscheiden sich dafür, das Billboard zunächst im eingeklappten Zustand anzuzeigen und vom User bei Interaktion (z.B. Mouseover oder Klick) ausklappen zu lassen. Andere laden einen leeren Container mit entsprechender Höhe, so dass nach dem Laden der Anzeige (auch wenn es sich nur um eine Standardanzeige handelt) die Distanzverschiebung kleiner ausfällt und somit die Gesamtbewertung verringert.
Besonders gut gefällt uns, wie PGATour.com, ein langjähriger Clipcentric-Kunde, den Seiteninhalt mit hellgrauen Hintergrund mittels einem Anzeigencontainer vom Header-Menü trennt, um die Verschiebung des Hauptinhalts der Seite zu minimieren.

Das Tolle an Premium-Display-Anzeigen ist jedoch, dass man, sobald man die Größe des Containers berücksichtigt und genügend Platz reserviert hat, sehr viel innerhalb des Containers machen kann.
Der große Vorteil an Rich-Media Display-Ads innerhalb vordefinierter Ad-Container ist, dass die Kreativität nicht technisch eingeschränkt wird d.h. Videos, Widgets für Social Media oder Wetterdaten, HTML5-Animationen und Produkt-Feeds können problemlos eingesetzt werden, ohne sich Gedanken machen zu müssen, ob diese sich negativ auf die CLS-Metrik auswirkt. So können Sie jede kreative Idee ihrer Werbekunden einfach umsetzen.
Versuchen Sie nicht, Google auszutricksen
Wir raten dringend davon ab, CSS-Transformationen zu verwenden, um das CLS-Problem zu umgehen. Der Versuch, diese Strafen durch „kreatives“ Seiten-Engineering zu umgehen, läuft im Grunde auf ein Wettrüsten mit Google hinaus – wenn die Strafen in sechs Monaten geändert werden und CSS-Transformationen auch berücksichtigt werden, müssten Sie nochmal von vorn beginnen.
Wir empfehlen daher, sich jetzt die Zeit zu nehmen, um eine angemessene Anzeigengröße für Seitenlayouts zu definieren, sodass die CLS-Grenzwerte eingehalten und Ihre SEO-Resultate nicht negativ beeinflusst werden.
Leider wirkt sich die Entscheidung von Google, diese CLS-Strafen zu verhängen, am stärksten auf einige der kreativsten und ausgefallensten Ad-Formate aus. Einige dieser Formate, wie z.B. die Videowall, sind oft mit einem erheblichen Anteil an Content-Verschiebungen verbunden.
Mehr über Cumulative Layout Shift